この記事の監修者
三谷 将大
フリーランスエンジニア/WEBデザイナー/WEBマーケター
1997年 愛知出身。
業界5年以上。実務経験後に独立し、30社以上のホームページ制作やマーケティング支援を行っている。
STEP1 固定ページのテンプレートを作成
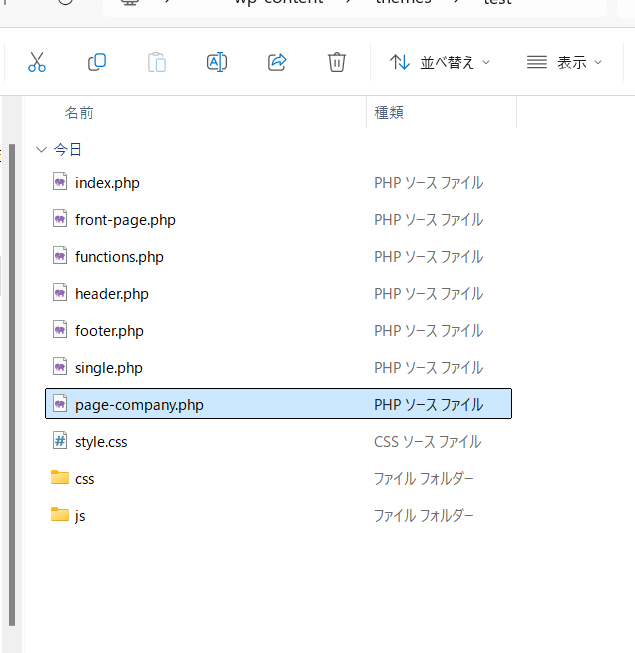
まずは固定ページのテンプレートファイルを用意します。
ファイル名は必ず、page-〇〇.phpの形式にしましょう。〇〇は好きな名前でOKです。
今回は例として、会社概要のページ、page-company.phpを作成します。

中身は以下のようにします。
<?php
/*
Template Name: 会社概要
*/
get_header();
?>
<main>
<h1>会社概要</h1>
<div>
<img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="社屋イメージ画像" />
</div>
<p>文章が入ります</p>
</main>
<?php get_footer(); ?>順位解説していきます。
まず、ヘッダーを読み込む所にある『Template Name』。こちらはテンプレートの名前を設定する所です。
上記は会社概要ページなので『会社概要』と名付けています。
後に管理画面で使用するので、固定ページごとに判別しやすい名前を付けましょう。
わかりにくいですが、<?php get_header(); ?>の中に挟まれる形で記述しています。
誤って<?php get_header(); ?>を二重で記述しないように注意しましょう。
それ以下の記述は自由に記載してOKです。記載したものがそのまま反映されます。
では編集画面の内容を反映するにはどうするのか?
その場合は関数を使用します。
<?php
/*
Template Name: 会社概要
*/
get_header();
?>
<main>
<h1>会社概要</h1>
<div>
<img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="社屋イメージ画像" />
</div>
<?php the_content(); ?>
</main>
<?php get_footer(); ?>以上のように<?php the_content(); ?>を入れると、その箇所に編集画面で入力した内容が反映されます。
よく使う関数には以下のようなものがあります。
| 関数 | 内容 | 使用例 |
|---|---|---|
| <?php echo get_theme_file_uri( ‘パス’ ); ?> | テーマファイルのURLを取得。カッコ内に続く。クォーテーション忘れに注意。 | <?php echo get_theme_file_uri( ‘/image/img01.jpg’ ); ?> →https://●●.com/wp-content/themes/テーマ名/image/img01.jpg |
| <?php echo esc_url( home_url( ‘/’ ) ); ?> | サイトのURLを取得。カッコ内に続く。クォーテーション忘れに注意。 | ▼画像の表示に使う場合 <?php echo get_theme_file_uri( ‘wp-content/uploads/img01.jpg’ ); ?> →https://●●.com/wp-content/uploads/img01.jpg ▼aタグと組み合わせて使う場合 <a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>company”>会社概要</a> |
| <?php the_title(); ?> | タイトルを出力 | <h1><?php the_title(); ?></h1> |
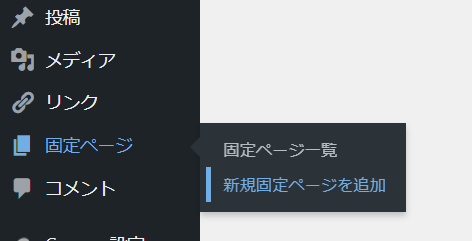
STEP2 固定ページ新規追加しテンプレートを設定
まずは管理画面左側の『固定ページ → 新規固定ページを追加』をクリックします。

編集画面に移ったら、ページの名前を入力しましょう。何でもOK。後から変えられます。

タイトルの下の方にある中身(ビジュアルエディタ、テキストエディタ)は必要なければ何も書かなくて大丈夫です。
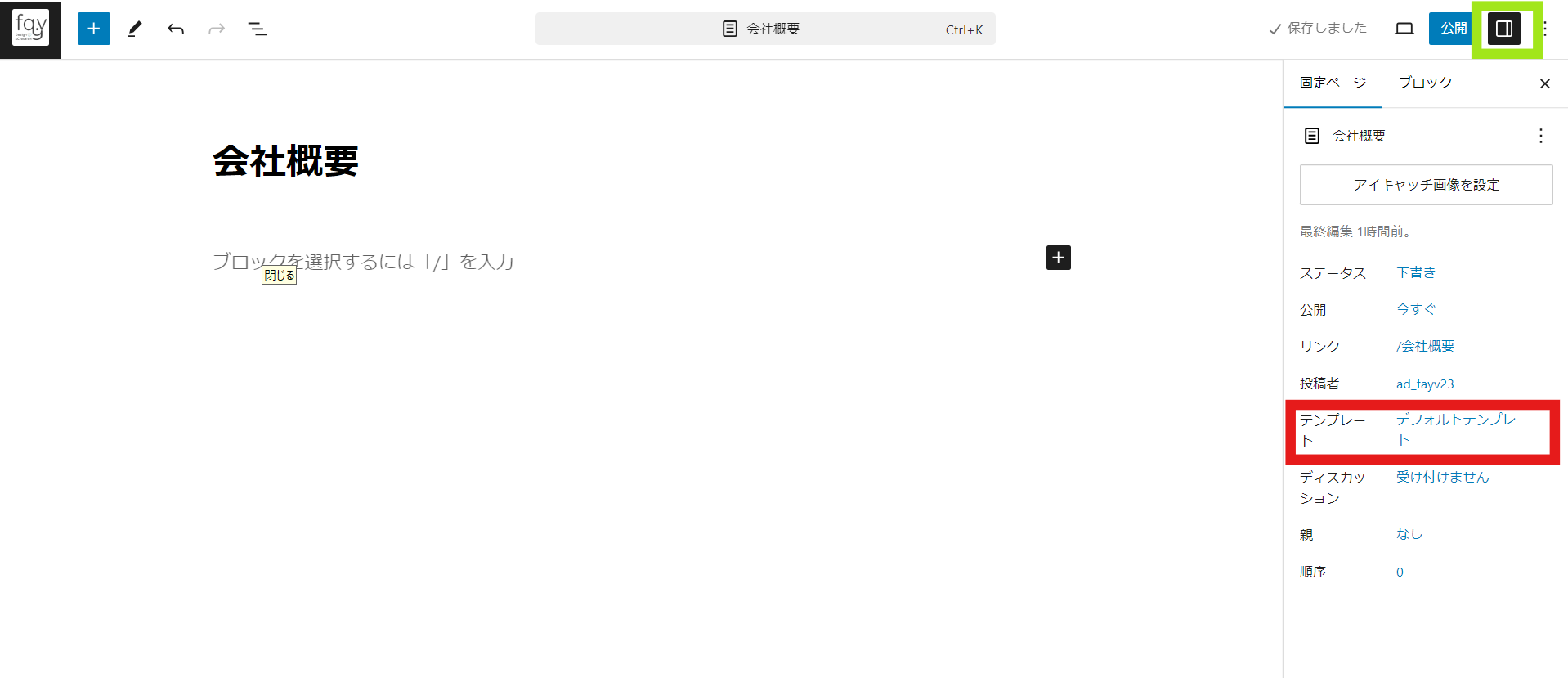
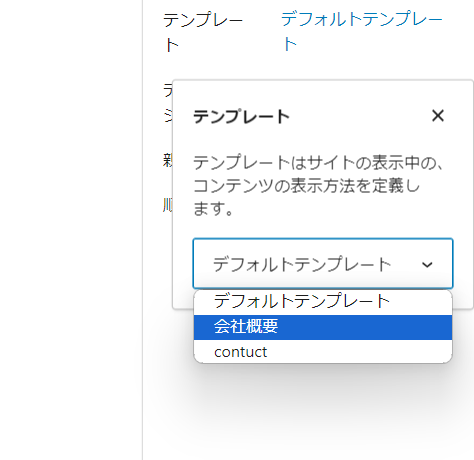
そして、右メニューの『固定ページ』タブにある『テンプレート』のメニューを開くと、これまで作成した固定ページのテンプレート名が表示されます。(画面右メニューがない場合は緑で囲ったアイコンを押してみてください。)


ここで紐付けたいテンプレート名を選択し、画面右上の『更新』もしくは『公開』をクリックすれば完了です。
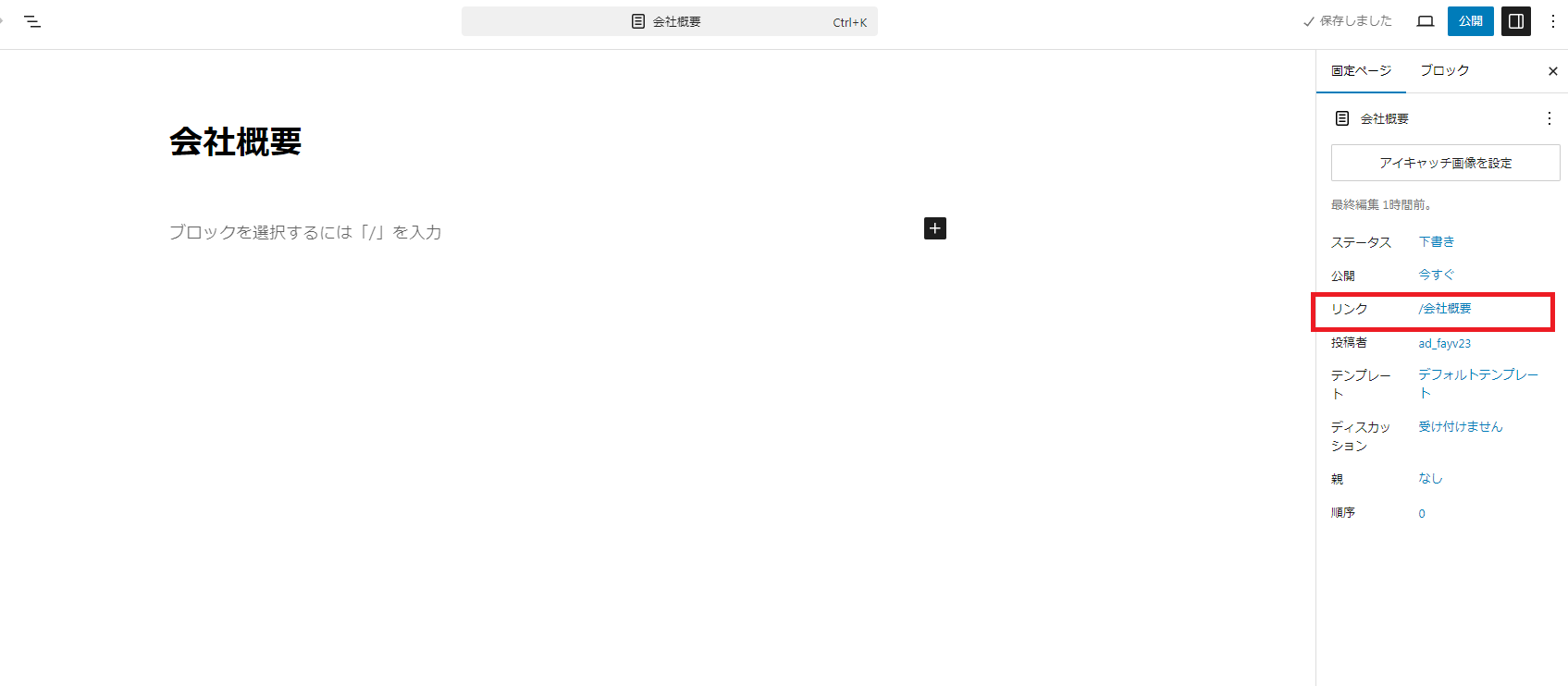
STEP3 固定ページのパーマリンクを設定
パーマリンクはデフォルトでは、ページ名になってしまいます。
そのため、ページ名が『会社概要』の場合、パーリンクが日本語表記ですので、アドレスバーや外部サービスにコピペした際に、このようにURLが長くなります。
・WordPress編集画面上
→ http://test.local/会社概要/
・上記URLをアドレスバーなどにコピペ
→ http://test.local/%e4%bc%9a%e7%a4%be%e6%a6%82%e8%a6%81/
長すぎる上、何のページなのかがわかりずらいので、英語表記にしましょう。
編集画面の画面右メニューから変更できます。