この記事の監修者
三谷 将大
フリーランスエンジニア/WEBデザイナー/WEBマーケター
1997年 愛知出身。
業界5年以上。実務経験後に独立し、30社以上のホームページ制作やマーケティング支援を行っている。
STEP.1 作成を始める前に
WordPressに関する事前知識
WordPressを使ってオリジナルテーマを作成するには、まずWordPressの基本的な仕組みを理解しておく必要があります。
WordPressの仕組みを理解しよう
WordPressは、Webサイトを表示させるための「プログラム」と、記事の内容や画像を保存するための「データベース」で構成されています。
プログラムの部分に使われているのは「PHP」という言語で、データベース側に使われているのは「MySQL」というシステムです。PHPによってデータベースの内容を取得して表示します。
また、WordPressでは、テーマとプラグインを組み合わせて構成されます。テーマはウェブサイトのデザインやレイアウトを決定するもの。プラグインとはWordpressに機能を追加するものです。オリジナルテーマ作成では、そのテーマで使用する複数のPHPファイルを一つずつ作成していくことになります。
WordPressのフォルダ・ディレクトリ構成
テーマを自作する際に、そもそもWordPressのディレクトリ構成を理解しておきましょう。
テーマのファイルは/wp-content/themes/ディレクトリ内に配置され、各テーマフォルダにはstyle.cssやindex.phpなどのテンプレートファイルと呼ばれるものが含まれます。
その他Wordpressの主要なファイル・フォルダは以下の通りです。
| フォルダ ファイル名 | 内容 |
|---|---|
| wp-content | WordPressのテーマやプラグイン、画像データなどが入ったフォルダ。WordPressをカスタマイズする際には、主にこのフォルダの中のファイル類に対して作業していきます。 |
| wp-admin | WordPressの管理画面を構成するファイル類が格納されているフォルダ。(編集することは稀) |
| wp-includes | WordPressのシステム全般に関するファイル類が格納されているフォルダ。(編集することは稀) |
| wp-config.php | WordPressの設定ファイル。データベースとの通信に必要な情報なども記述されています。 デバッグ時にしようすることもあります。とても重要なファイルなので慎重に扱う必要があります。 |
| wp-login.php | WordPressのログイン画面に関するファイルです。 |
テーマを自作するメリット
オリジナルテーマを作成することで、Webサイトのデザインや機能を大きくカスタマイズできます。そのため、クライアントが理想とするWebサイトの実現がより可能となります。
さらに、作ったあとも機能の追加やデザインの変更がしやすい点も良いところです。不要な機能を最初から搭載しないことで、Webサイト全体の動作やページ表示速度にも良い影響があります。
WordPressのローカル環境を構築(Local使用)
テーマ開発を始める前に、自分のPC内でローカル環境を構築することをお勧めします。
- ローカル環境でWordPress構築・テーマ開発
- テストサーバーにアップ
- 本番サーバーにアップ
といった流れで開発を行っておきます。
ローカル環境を構築する際に使用するツールとして、代表的なものは次のようなものがあります。
個人的におすすめなのは「Local」です。クリック操作で簡単にWordPressを立ち上げることができるので、初心者でも扱いやすいです。
インストール方法や使い方については以下記事に記載しています。
まずはこちらをご覧ください。
STEP.2 WordPressオリジナルテーマに使うテーマフォルダを作成
テーマのファイルは/wp-content/themes/ディレクトリ内に配置します。そして、このディレクトリ内にテーマごとにフォルダを作成し、そのテーマを構成するためのファイルをそのフォルダ内に配置します。
そのため、まずは自作するテーマのフォルダを作成する必要があります。
「Local」で構築する際、デフォルトでは以下の場所になります。※カッコ内はMac仕様
Cドライブ(Macintosh HD) ⇒ ユーザー ⇒ ユーザー名(user)⇒ Local Sites
⇒ (サイト名) ⇒ app ⇒ public ⇒ wp-content ⇒ themes
Localの『Go to site folder』をクリックすることでも、appフォルダが入っている場所を開くことができます。
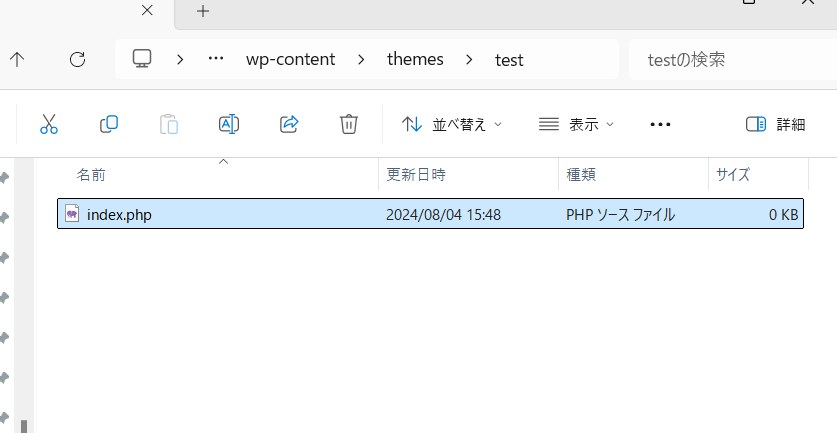
ここに任意の名前のテーマフォルダを作りましょう。(フォルダ名は変更可能)
STEP.3 テーマフォルダ内にテンプレートファイルを作成
ここからオリジナルテーマに使用するテンプレートファイルを準備していきます。
テンプレートファイルは、ファイル名によってそれぞれ役割が決まっています。ファイル名が誤っていると正しく動作しないため注意が必要です。
必要なファイルを把握しよう
それではまず、どのようなテンプレートを使うか見てみましょう。
▼必須ファイル(ほぼ全てのサイトで使用します)
- index.php(テーマの必須ファイル)
- style.css(スタイルシート・必須ファイル)
- functions.php(関数を書くファイル)
- front-page.php(トップページ)
- header.php(ヘッダー)
- footer.php(フッター)
- single.php(個別記事ページ)
- page-〇〇.php(固定ページ)
▼必要に応じて使用するファイル(作成するサイトによってはなくてOK)
- 404.php(404ページ)
- home.php(TOPページもしくは記事一覧ページとして使用)
- category.php(カテゴリー一覧ページ)
- archive-〇〇.php(カスタム投稿一覧ページ)
- single-〇〇.php(カスタム投稿個別ページ)
- taxonomy-〇〇.php(カスタム投稿カテゴリー一覧ページ)
- author.php(投稿者別一覧ページ)
- tag.php(タグ一覧ページ)
- searchform.php(検索フォーム)
- search.php(検索結果ページ)
- date.php(月別アーカイブページ)
非常に沢山あるように見えますが、上記ファイルを全て使う事はあまりありません。
また、中にはページとして表示されるものではないテンプレートやファイルもあります。
自作テーマに必要なファイルの作り方
それでは、ファイルの準備をしていくのですが、今回の記事はほぼ全てのサイトで使用される必須ファイルを中心にご紹介いたします。その他のテンプレートファイルは次の記事以降を参考にしてください。
また、テンプレートファイルによっては詳しいコードなどを次の記事以降で解説しているものもあります。併せてご覧ください。
index.php(テーマの必須ファイル)
『index.php』はテーマとして認識させる為に必須のファイルです。
テーマを使用した時のTOPページとして使用することもできますが、後に紹介する「front-page.php」をTOPぺーじとして使用することをおすすめしてます。
その際、『index.php』の中身は空のまま(コード書かなくてOK)で大丈夫です。
しかし、これがないとテーマとして認識されません。必ず作成しましょう。
また、index.htmlでも良いように思う方もいるかもしれませんが、phpファイルで作成することにより別ページのコンテンツの情報を引用することができたり、他のページの更新情報が動的に反映できるといったメリットがあります。

style.css(必須のスタイルシート)
「style.css」もテーマとして認識させるのに必要なファイルです。
このstyle.cssにはコメントヘッダーで以下のようにテーマの名前など必須の情報を入力できます。
@charset "utf-8";
/*
Theme Name: テーマ名
Theme URI: テーマのホームサイトのURL
Description: テーマの説明
Author: 作者の名前
Author URI: 作者のサイトのURL
Version: バージョン
*/この中で必須なのは『Theme Name』だけです。それ以外は項目ごと削除してもOK。
また、このstyle.cssにはデザインを整えるCSSをここに書くことも出来ます。
しかし、以下のように分けることをおすすめします。
- テーマを認識させる為のstyle.css(今回のstyle.css)
- デザインを整える為のstyle.css(cssフォルダを作ってそこに作成もしくはファイル名を変える)
今回はテーマを認識させる為の記述のみ記載しておきましょう。
functions.php(テーマで使う関数を書くファイル)
WordPressの動作制御や機能追加していくことができるファイルです。
このファイルにミスがあると、重大なエラーを起こしてサイト自体が表示されなくなることもあります。
編集の際は細心の注意を払い、バックアップを取っておくこともおすすめです。
※functions.phpです。”s”を忘れていると上手く動かないので注意。
functions.phpでは例えば、デフォルトの処理を設定する、ショートコードの記述、管理画面内の動作設定などが行えます。
また、CSSやJavaScriptをサイト全体に読み込むこともできます。headタグが書いてある『header.php』から読み込んでも良いのですが、他の機能も含め管理を一括でできるため、functions.phpに記載することをおすすめします。
必要な機能を後から追加していくファイルなので、ひとまずは最低限以下のようにしておけばOKです。
<?php
function my_setup(){
add_theme_support('post-thumbnails'); // アイキャッチ画像を有効化
add_theme_support('automatic-feed-links'); // 投稿とコメントのRSSフィードのリンクを有効化
add_theme_support('title-tag'); // titleタグ自動生成
add_theme_support('html5', array( // HTML5による出力
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
));
}
add_action('after_setup_theme', 'my_setup');
/* CSSとJavaScriptの読み込み */
function my_script_init()
{ // WordPressに含まれているjquery.jsを読み込まない
wp_deregister_script('jquery');
// jQueryの読み込み(パスを任意で変更、最新のものにしてOK)
wp_enqueue_script( 'jquery', '//code.jquery.com/jquery-3.6.1.min.js', "", "1.0.1", true);
wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array( 'jquery' ), '1.0.1', true );
wp_enqueue_style( 'style-css', get_template_directory_uri() . '/css/style.css', array(), '1.0.1' );
}
add_action('wp_enqueue_scripts', 'my_script_init');
front-page.php(トップページ)
トップページのテンプレートとして使われるファイルは『front-page.php』『home.php』『index.php』と3つあります。どれを使用してもコードが同じであれば同じ表示なのですが、優先順位があります。
3つともある場合は『front-page.php』>『home.php』>『index.php』という優先度で、front-page.phpがトップページとなります。
front-page.phpには最低限ヘッダー部分(header.php)とフッター部分(footer.php)を読み込む記述をします。
<?php get_header(); ?>
<main>
<!-- ここにコンテンツがはいります。 -->
</main>
<?php get_footer(); ?>headar.php(ヘッダー)
『header.php』はすべてのページで表示するヘッダー(ページの上部)部分を記載するファイルなのですが、注意したいのがHTMLファイルでの<header>から</header>までのことではないということです。
HTMLに必須な<!DOCTYPE html>から</head>までも忘れずに記述しましょう。
記述例としては以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" /> <!-- functions.phpでcssを読み込んでいる場合は不要 -->
<?php wp_head(); ?>
</head>
<body>
<header>ヘッダー</header>上記のようにhead部分には必ずwp_head()を記述するようにしてください。記載しないとヘッダーに関係するプラグインが動作しないなどのエラーが起きてしまうので注意が必要です。
footer.php(フッター)
『footer.php』も<footer>から</footer>ではありません。
<footer>から一番最後の行である</html>までを切り取ったものです。
以下のように記述しましょう。
<footer>
</footer>
<?php wp_footer(); ?>
</body>
</html>header.phpと同様にwp_footer()を必ず記述してください。理由もheader.phpと同様でプラグインが動作しなくなってしまうので要注意です。
single.php(投稿ページ)
これは「投稿」機能で追加したページのテンプレートになります。
管理画面の『投稿 ⇒ 新規追加』で作成した記事の情報を取り出すためのファイルになります。
※一覧ページではなく個別ページです。
記述例は以下になります。
<?php get_header(); ?>
<main>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<!-- アイキャッチ -->
<div class="">
<img src="<?php the_post_thumbnail('post-thumbnail', array('alt' => the_title_attribute('echo=0'))); ?>" />
</div>
<!-- 投稿日 -->
<p class="">
<time datetime="<?php the_time('Y-m-d'); ?>">
<?php the_time('Y年m月d日'); ?>
</time>
</p>
<!-- カテゴリー名 -->
<div class="">
<?php the_category(); ?>
</div>
<!-- タイトル -->
<h1 class="">
<?php the_title(); ?>
</h1>
<!-- 本文(全文) -->
<div class="">
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>
</main>
<?php get_footer(); ?>順に解説していきます。
まず、「header.php」や「footer.php」を読み込む記述は忘れずに記載しましょう。
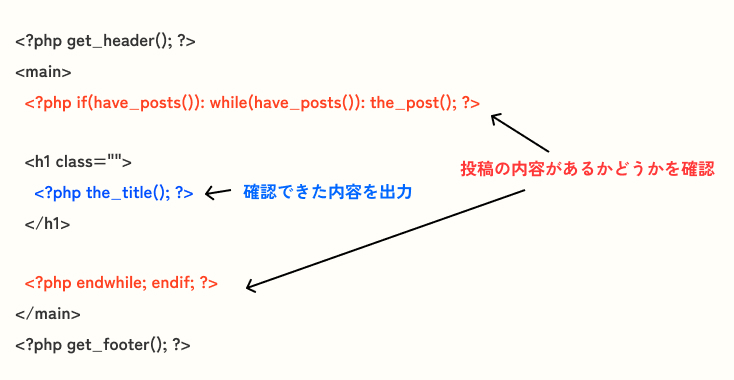
次にポイントなのが、<?php if(have_posts()): while(have_posts()): the_post(); ?>…<?php endwhile; endif; ?>です。
こちらの構文によって、投稿の内容があるかどうかを確認し、中身を出力することができます。

その他の関数については以下の表にまとめました。
<?php the_post_thumbnail('post-thumbnail', array('alt' => the_title_attribute('echo=0'))); ?> | アイキャッチ画像の出力 |
<?php the_time('Y-m-d'); ?> | 投稿日時の出力。表示形式を指定できる。 |
<<?php the_category(); ?> | カテゴリー名を出力 |
<?php the_title(); ?> | タイトルを出力 |
<?php the_content(); ?> | 本文を出力 |
page-〇〇.php(固定ページ)
『page-〇〇.php』は固定ページ用のテンプレートファイルとなります。
投稿ページは、新しくページや内容を都度追加していくのに対して、
会社概要や事業紹介、お問い合わせといった頻繁には追加、更新がされないようなページとなります。
もちろんテンプレートファイル自体を変更することで、更新も可能です。
ただ実際には、情報更新がある際はカスタムフィールドを使用します。カスタムフィールドについてはの別の記事で紹介しています。(STEP5に掲載)
『page-〇〇.php』というファイルは、固定ページの数作ります。
〇〇の部分には任意の名前が付けられます。固定ページとして分かりやすい名前をつけましょう。
例えば
- page-company.php(会社概要ページ)
- page-contact.php(お問い合わせページ)
- page-recruit.php(採用ページ)
など。
固定ページに関しては以下の記事で詳しく解説いたします。
STEP.4 必要に応じてテンプレートファイルを追加作成
残りのテンプレートファイルは、サイトによっては使用しないものもあります。
以下の記事を参考に必要に応じて作成しましょう。
404ページをカスタマイズしたい場合
記事一覧・投稿一覧ページを実装する場合
デフォルトの『投稿』とは別に投稿機能を追加したい場合
投稿の検索機能を向上させたい場合
カスタムフィールドの実装へ
必要なテンプレートの作成が終わったらカスタムフィールドを実装していきます。
こちらの記事を参考にしてください。